asquare
Networked art by Garrett Lynch (IRL)
Site-specific network-generated art.
Art
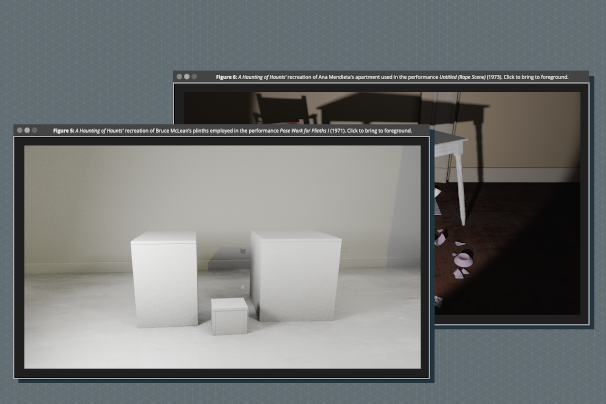
Installation, four-channel film with accompanying objects/sculptures.
Art





A performance lecture.
ArtSite-specific compositional studies.
Art
Neural network / generative adversarial network (GAN) portraits.
Art
AI image analysis logging progress of the anthropocene.
Art